글들을 카테고리 별로 관리하기 위해 jekyll의 collection 기능 및 스크립트를 추가한다.
글목록의 페이징 처리를 하기 위한 간단한 스크립트 작성
_cnofig.yml 추가
collections:
categories: # 카테고리정의 markdown 파일들이 위치할 디렉토리 이름. (프로젝트에 _categories 디렉토리 생성)
output: true # html 페이지 생성
permalink: /category/:path/ # 생성된 페이지의 URL 형식
defaults:
- scope:
path: ""
type: category
values:
layout: "category" # 카테고리 페이지 로딩시 사용할 Layout 페이지 (_layouts 폴더에 category.html 이용)
카테고리 정의
- 2depth의 카테고리가 가능하도록 정의할 것이다.
- 각 카테고리가 나타는 순서를 정의할 것이다.

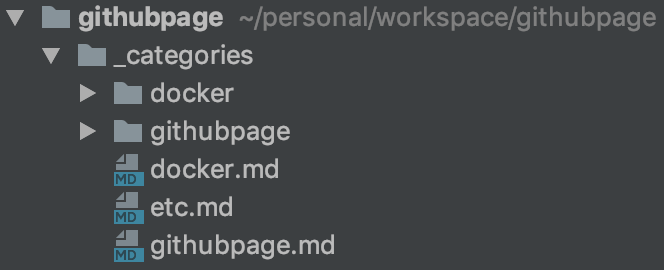
- 카테고리 디렉토리 구조
- 1depth의 카테고리는 _categories 디렉토리 아래에 생성
- 2depth의 카테고리는 1depth의 파일명으로 디렉토리를 생성하고 해당 디렉토리 하위에 *.md 파일을 정의한다.
카테고리 파일정의
<!-- 파일이름 githubpage.md (1Depth) -->
---
order: 1 <!-- order 필드로 카테고리를 정렬 -->
title: Github Page <!-- 카테고리 이름 -->
name: githubpage <!-- 포스팅의 속할 카테고리를 지정할 때 사용 -->
children: [jekyll] <!-- 해당 카테고리에 하위 카테고리로 정의할 카테고리 배열 -->
---
<!-- 파일이름 githubpage/jekyll.md (2Depth) -->
---
title: Jekyll
name: jekyll
isSub: true
---
카테고리 트리생성 정의
<!-- _includes 폴더에 category.html 파일을 생성 -->
<!-- {% include category.html %}와 같이 페이지에서 추가 -->
<section class="category">
<strong id="menu-wrapper" style="color:#010F42;font-size:18px;">카테고리</strong>
<ul class="menu-list accordion">
<!-- 1depth의 카테고리 정렬 -->
{% assign sortedCategories = (site.categories | sort: "order") %}
{% for category in sortedCategories %}
{% if category.isSub %}
{% continue %}
{% endif %}
{% assign linkClass = '' %}
{% assign toggleClass = '' %}
{% assign menuUrl = category.url %}
{% if category.children.size >= 1 %}
{% assign menuUrl = 'javascript:;' %}
{% assign linkClass = 'icon-plus' %}
{% assign toggleClass = 'accordion-toggle' %}
{% endif %}
<li id="menu{{ forloop.index }}" class="toggle {{ toggleClass }}" path="{{ category.url }}">
<span class="{{ linkClass }}"></span>
<a class="menu-link" href="{{ menuUrl }}">{{ category.title }}</a>
</li>
{% if category.children.size >= 1 %}
<ul class="menu-submenu accordion-content">
{% for child in category.children %}
<li><a class="head" href="{{ category.url }}{{ child }}/">{{ child }}</a></li>
{% endfor %}
</ul>
{% endif %}
{% endfor %}
</ul>
</section>
카테고리 URL 페이지의 layout
<!-- _layouts 폴더에 category.html 파일을 생성 -->
---
layout: default
title: category
---
<div class="page-content">
<div class="wrapper">
<section class="content-layout">
<div class="list">
{% assign postCnt = 0 %}
{% for post in site.posts %}
{% for category in post.categories %}
{% if page.name == category %}
{% assign postCnt = postCnt | plus: 1 %}
<div class="list-module">
<span class="post-meta">{{ post.date | date: '%b %d %Y' }}, {{ site.data.authors[post.author].name }}
<!--new-->
<img src="{{ site.baseurl }}{{ site.data.authors[post.author].picture }}" class="gravatar">
</span>
<a href="{{ site.baseurl }}{{ post.permalink }}{{ post.url | remove_first: '/' }}">
<h2 class="post-link">{{ post.title }}</h2>
<p class="post-description">{{ post.description }}</p>
</a>
</div>
{% endif %}
{% endfor %}
{% endfor %}
{% if postCnt == 0 %}
<h2 class="post-link" style="text-align: center">곧 포스팅될 예정입니다.</h2>
{% endif %}
</div>
</section>
</div>
</div>
페이징 정의
_include 폴더에 pagenator.html 파일을 정의하였고 사용하는 페이지에서 include를 사용하여 추가.
{% if paginator.total_pages > 1 %}
<ul id="pagination" role="navigation">
<!-- 표시할 페이지 넘버 갯수 (홀수로 정의해야 함.) -->
{% assign pageNums = 5 %}
{% assign median = pageNums | divided_by: 2 %}
{% assign tempStart = paginator.page | minus: median %}
{% if tempStart <= 0 %}
{% assign startPage = 1 %}
{% else %}
{% assign startPage = tempStart %}
{% endif %}
{% assign tempEnd = paginator.page | divided_by: 2 %}
{% if tempEnd <= 1 %}
{% assign endPage = startPage | plus: pageNums | minus: 1 %}
{% else %}
{% assign endPage = paginator.page | plus: median %}
{% endif %}
{% if endPage > paginator.total_pages %}
{% assign endPage = paginator.total_pages %}
{% endif %}
<li id="page-prev">
{% if paginator.previous_page %}
<a href="{{ paginator.previous_page_path }}"><span class="sr-only">No Previous Page</span></a>
{% else %}
<span class="sr-only">No Previous Page</span>
{% endif %}
</li>
{% for page in (startPage..endPage) %}
{% assign isActive = "" %}
{% assign href = "/page" | append: page %}
{% if page == 1 %}
{% assign href = {{ paginator.previous_page_path | prepend: site.baseurl | replace: '//', '/' }} %}
{% endif %}
{% if page == paginator.page %}
{% assign isActive = "active" %}
{% endif %}
<li class="page-number {{ isActive }}"><a href="{{ href }}">{{ page }}</a></li>
{% endfor %}
<li id="page-next">
{% if paginator.next_page %}
<a href="{{ paginator.next_page_path }}"><span class="sr-only">Next Page</span></a>
{% else %}
<span class="sr-only">Next Page</span>
{% endif %}
</li>
</ul>
{% endif %}
