이전 포스트에서는 로컬에서 서버를 띄워서 확인하였다.
이번 포스팅은 jasper2 테마 적용후 Github Page에 배포하는 방법까지 설명할 것이다.
사전지식
- github.com에 Github Page를 운영할 저장소 및 빌드전 소스코드를 관리할 저장소를 생성한다.
- Travis CI를 이용하여 소스코드가 Push 되면 Webhook을 이용하여 빌드 후 Github Page에 빌드된 파일을 Push 할 수 있다.
- Travis CI의 과금은 오픈소스 프로젝트의 경우 무료로 사용할 수 있다. (본인은 Private Repository로 관리하므로 Makefile을 만들어서 사용한다.)
- jasper2는 gulp를 이용하여 리소스들을 컴파일하도록 되어 있으므로, nodeJS 및 의존라이브러리들을 설치한다.
Github Repository 생성
- 총2개의 저장소를 생성해야 한다.
- 소스코드 관리 저장소
- Github Page에서 사용할 저장소 (Repository Name은 username.github.io 와 같이 생성해야 한다.)
jasper2 준비
$ git clone https://github.com/jekyller/jasper2.git githubpage
# 소스코드를 받으면 package.json 파일에 의존성이 정의되어 있고 아래와 같이 다운로드 한다.
$ npm install
코드 Highlight 설치
$ gem install rouge
# 이용가능한 style 확인
$ rougify help style
# 나열된 스타일 중 원하는 스타일의 css 파일 생성
$ rougify style monokai.sublime > assets/css/syntax.css
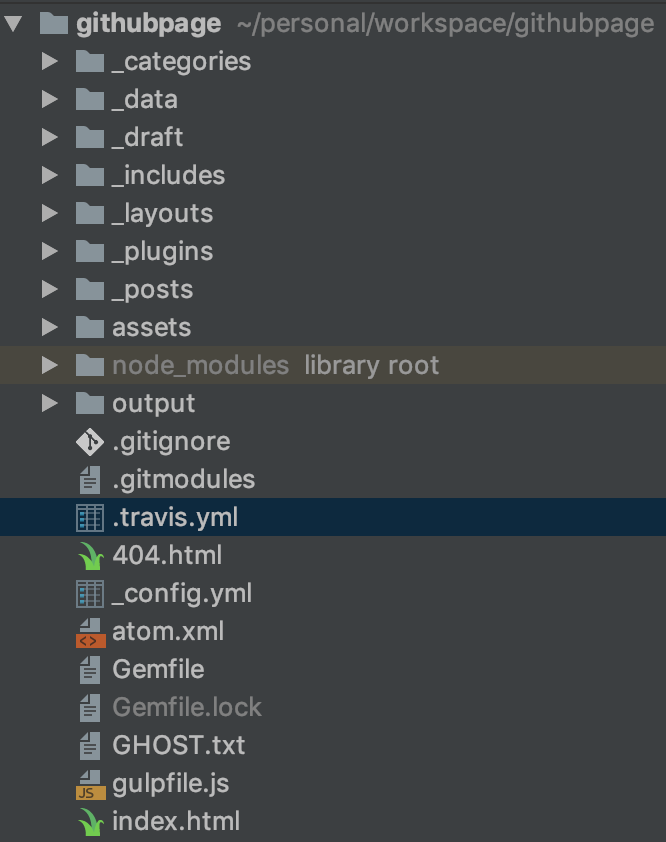
구조 설명

- _categories : 카테고리 설정을 위한 *.md 파일들이 위치하는 디렉토리 (다음회에서 설명)
- _data : yaml, json, csv 파일들이 위치하는 디렉토리 (데이터를 저장해 놓고 호출하여 사용)
- _draft : 작성중인 포스트가 위치하는 디렉토리 (아직 온라인에 게시하지 않을 포스트)
- _includes : 재사용하기 위한 파일을 관리 다른 파일에서 해당 폴더에 있는 파일들을 포함할 수 있다.
- _layouts : index.html 또는 포스트 등등의 컨텐츠를 포장하기 위해 사용.
- _plugins : jekyll에서 사용할 플러그인을 설치한 디렉토리
- _posts : 컨텐츠를 관리하는 디렉토리 (파일형식 : year-month-day-title.md)
- assets : css, image, js 등의 리소를 관리하는 디렉토리
- output : jekyll 컴파일 후 생성되는 정적 파일들이 생성되는 위치. (기본값은 _site)
- _config.yml : 환경설정 정보 관리
Git 서브모듈 추가
# Github Page 저장소를 현재 저장소의 output 폴더에 서브모듈로 추가한다. (삭제는 좀 번거로움)
$ git submodule add https://github.com/alexonepath/alexonepath.github.io.git output
IDE 설정하기 (Webstorm)
- Jekyll에서는 Liquid 문법을 사용해야 하는데 개발하기 편하도록 아래와 같이 설정을 한다.
- Highlight 및 Reformat시 Liquid 문법이 적용되도록 하기.
플러그인 설치 및 적용
- Twig 플러그인 설치 (Settings > Plugins > Browser repositories > Twig 검색 후 설치)
- 적용파일 추가 (Settings > Editor > File Types)
- 우측 (Recognized File Types) Twig 검색
- Registered Patterns 아래의 2개 항목 추가
- *.html, *.liquid
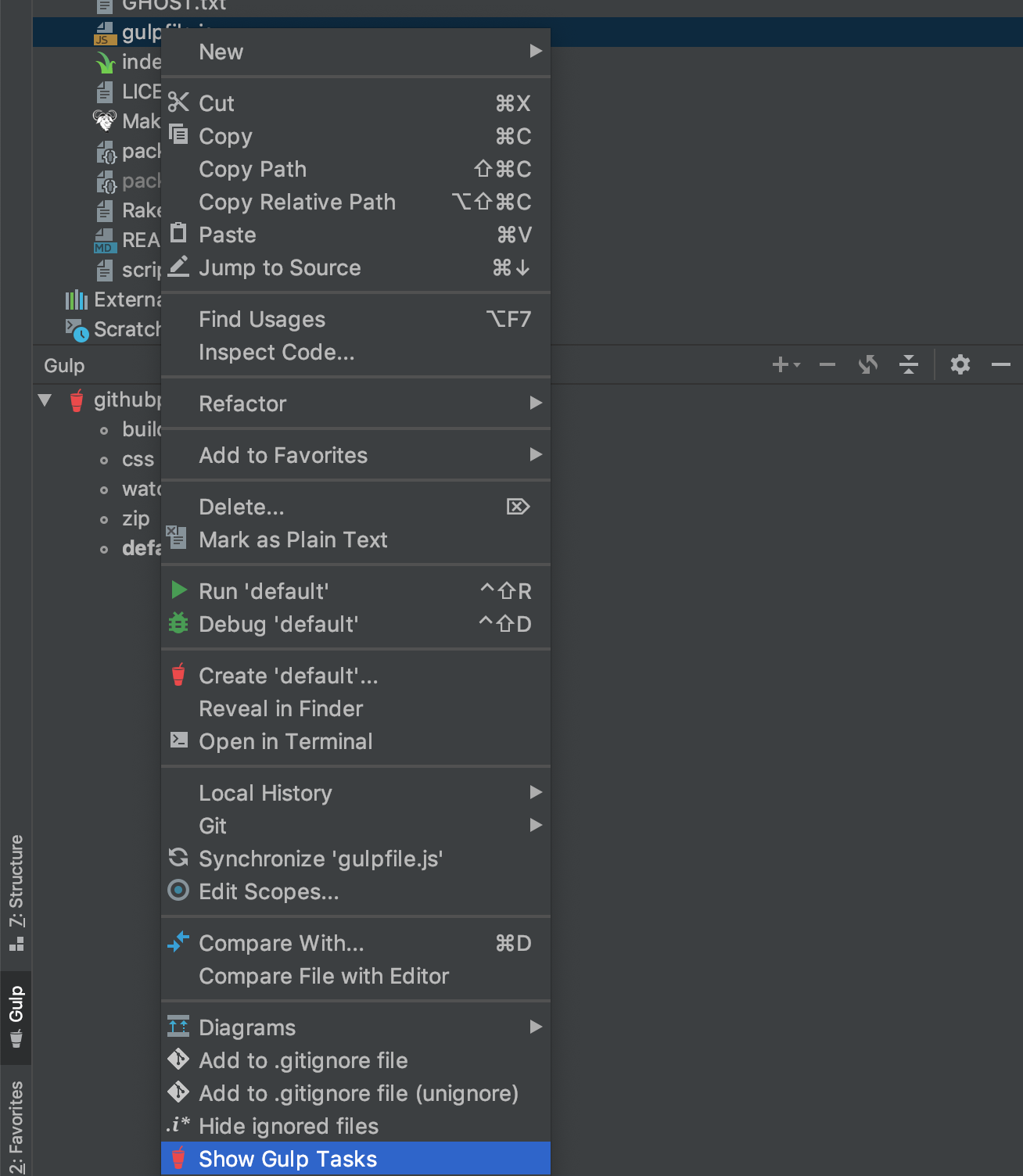
Gulp Task
Gulp에 정의된 Task 들이 나열되고 해당 항목을 더블클릭하면 Task가 실행된다.

설정파일 및 빌드파일 수정
_config.yml
markdown: kramdown # Markdown 의 수정판
highlighter: rouge # 문법 강조기로 rouge 사용 (위에서 설치함.)
paginate: 10 # 페이지당 보여줄 아이템 갯수
language: 'en-uk'
timezone: 'Asia/Seoul'
encoding: 'UTF-8'
# Website info
title: About alex
description: About alexander
cover: assets/images/blog-cover.jpg
logo: assets/images/blog-icon.png
logo_dark: assets/images/favicon.png
favicon: assets/images/common/tiger.png # 파비콘 파일위치
baseurl: /
url: https://alexonepath.github.io # Github Page URL
production_url: https://alexonepath.github.io
source_url: https://github.com/alexonepath/githubpage # Github Page 빌드전 소스코드 저장소
# Disqus라는 댓글 서비스를 이용한다. (https://disqus.com/)
disqus: True
disqus_shortname: alexanderpath # replace with your disqus username
# 각 Post의 주소방식을 어떻게 할 것인지 정의
permalink: /:title
# gems and other configs
plugins_dir: [_plugins]
plugins: [jekyll-paginate, jekyll-feed, jekyll-gist]
feed:
path: feed.xml
# Travis CI 설정
safe: False
lsi: False
username: alexonepath # Travis의 username
repo: githubpage # 저장소 이름
branch: master
relative_source:
destination: ./output/ # 컴파일된 결과물(html)이 저장될 디렉토리
exclude:
- assets/css
- node_modules
- vendor
- .travis.yml
- Gemfile
- Gemfile.lock
- GHOST.txt
- gulpfile.js
- LICENSE
- package.json
- Rakefile
- README.md
- script.py
- changelog.md
- "*.Rmd"
- .git*
Rakefile
#############################################################################
#
# Modified version of jekyllrb Rakefile
# https://github.com/jekyll/jekyll/blob/master/Rakefile
#
#############################################################################
require 'rake'
require 'date'
require 'yaml'
CONFIG = YAML.load(File.read('_config.yml'))
USERNAME = CONFIG["username"]
REPO = CONFIG["repo"]
SOURCE_BRANCH = CONFIG["branch"]
DESTINATION_BRANCH = "master"
CNAME = CONFIG["CNAME"]
# 이부분을 본인의 Github Page Repository URL 변경
GIT_URL = "git@github.com:alexonepath/alexonepath.github.io.git"
def check_destination
unless Dir.exist? CONFIG["destination"]
"start1"
sh "git clone #{GIT_URL} #{CONFIG["destination"]}"
end
end
namespace :site do
desc "Generate the site"
task :build do
check_destination
sh "bundle exec jekyll build"
end
desc "Generate the site and serve locally"
task :serve do
check_destination
sh "bundle exec jekyll serve"
end
desc "Generate the site, serve locally and watch for changes"
task :watch do
sh "bundle exec jekyll serve --watch"
end
desc "Generate the site and push changes to remote origin"
task :deploy do
# Detect pull request
if ENV['TRAVIS_PULL_REQUEST'].to_s.to_i > 0
puts 'Pull request detected. Not proceeding with deploy.'
exit
end
# Configure git if this is run in Travis CI
if ENV["TRAVIS"]
sh "git config --global user.name $GIT_NAME"
sh "git config --global user.email $GIT_EMAIL"
sh "git config --global push.default simple"
end
# Make sure destination folder exists as git repo
check_destination
sh "git checkout #{SOURCE_BRANCH}"
Dir.chdir(CONFIG["destination"]) { sh "git checkout #{DESTINATION_BRANCH}" }
# Generate the site
sh "bundle exec jekyll build"
# Commit and push to github
sha = `git log`.match(/[a-z0-9]{40}/)[0]
Dir.chdir(CONFIG["destination"]) do
# check if there is anything to add and commit, and pushes it
sh "if [ -n '$(git status)' ]; then
puts '#{CNAME}' > ./CNAME;
git add --all .;
git commit -m 'Updating to #{USERNAME}/#{REPO}@#{sha}.';
git push -f #{GIT_URL} #{DESTINATION_BRANCH} --quiet ;
fi"
puts "Pushed updated branch #{DESTINATION_BRANCH} to GitHub Pages"
end
end
end
Makefile
publish:
git submodule update --init --recursive --remote
bundle exec rake site:deploy --quiet
@echo "Done publishing."
@echo "https://alexonepath.github.io/"
배포
$ make publish
